
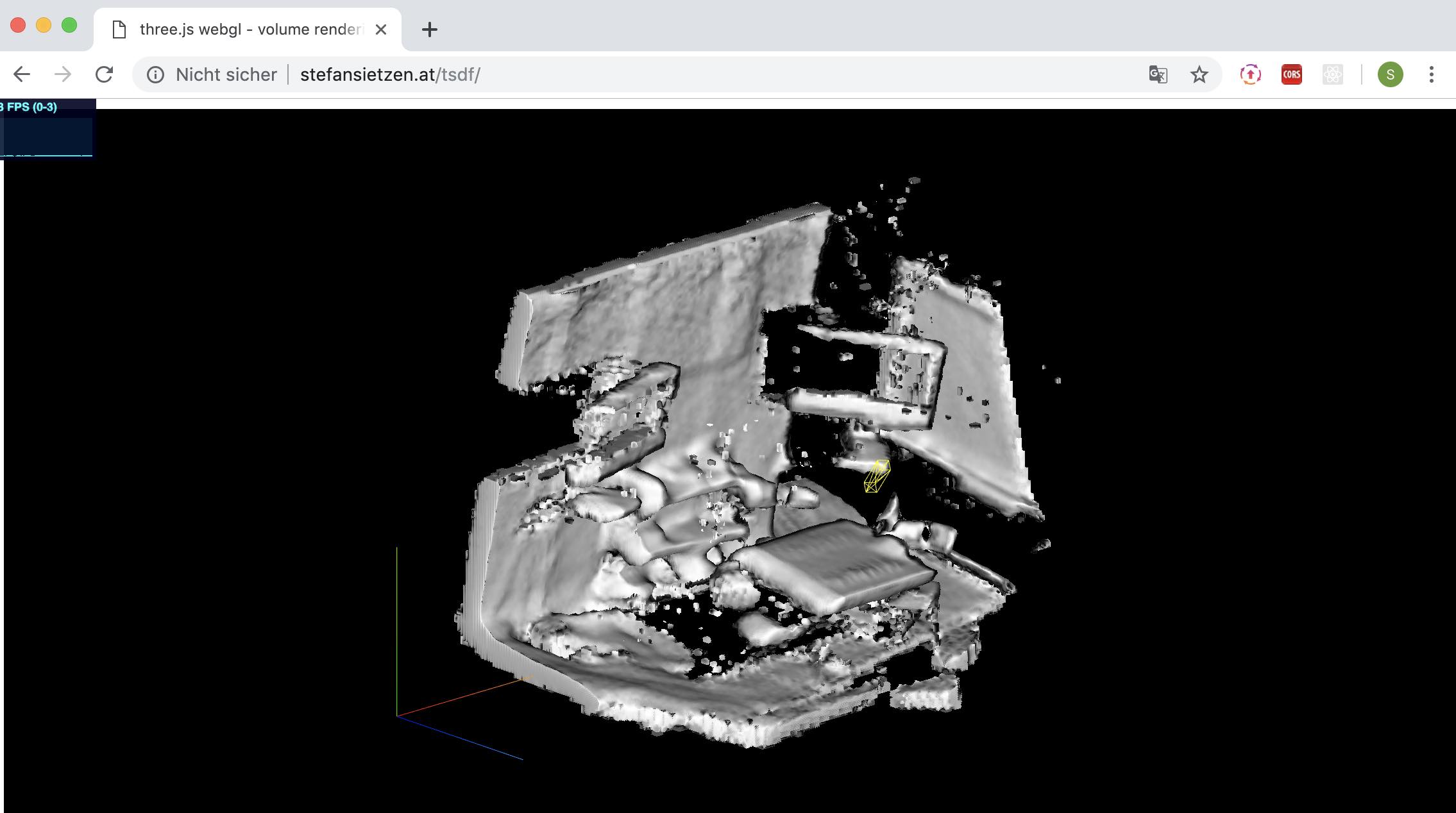
View live demo (requires modern GPU)
in summer semester 2019 I worked on a state of the art report about geometry reconstruction fraom cameras for a university seminar. When I encountered quite fascinating techniques while getting familiar with the topic, I decided to implement one of them in WebGL / three.js to get some hands on experience. I implemented the truncated signed distance field based fusion method from the “KinectFusion” paper by Newcombe et al. I was able to implement the algorithm purely in vertex and fragment shaders, using an efficient 2d to 3d offscreen texture mapping for the parallelized computation. I used the “chess” scene of microsofts 7 scenes RGB-D dataset for this demo. While the fusion part is quite close to the original method, the camera localization simply uses ground truth pose files that come with the dataset instead of performing an ICP each frame.